Las instrucciones de este tutorial creado para usuarios de Blogger es sumamente fácil de realizarlo, no tendrá que complicarse en lo absoluto.
Una forma de transformar las entradas populares es que lo que aprenderán en este tutorial de Ayudadeblogger.
Las Entradas populares por lo general se las utiliza para mostrar los post más visitados en nuestro blog de Blogger.
La iniciativa es simple, se optimizo el código de las Entradas populares, con un toque especial como lo es Material design de Google, al ingresar el código en su blog sus
Entradas populares se mostraran de un aspecto de diseño web profesional.
Vídeo
Un clic en Diseño
Entradas populares Blogger
Habilite el widget Popular post
Segundo:
1 Un clic en Tema
2 Un clic en “Editar HTML”
Ahora se le abrirá el Editor HTML de su plantilla
Entradas populares Blogger
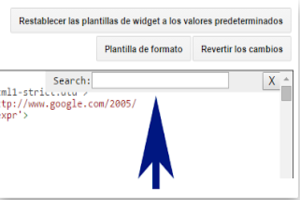
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
Tercero:
Busque el siguiente código
]]></b:skin>
Ingrese las siguientes líneas de código justo arriba del código que encontró
/*Popular Post*/
#PopularPosts1{width:300px}
.PopularPosts .widget-content ul{width:100%;padding:0;list-style-type:none;counter-reset:popcount}
.PopularPosts .widget-content ul li{padding:0;height:90px;overflow:hidden;position:relative;width:calc(50% - 5px);float:left;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.PopularPosts .widget-content ul li:nth-child(odd){margin:0 5px 10px 0;}
.PopularPosts .widget-content ul li:nth-child(even){margin:0 0 10px 5px;}
.PopularPosts .widget-content ul li a{color:#fff;text-decoration:none;font-size:12px;font-weight:500;}
.PopularPosts .widget-content ul li:hover .item-title{bottom:0}
.PopularPosts .widget-content ul li:hover img{-webkit-transform: scale(1.3);-ms-transform: scale(1.3);-o-transform: scale(1.3);transform: scale(1.3);}
.PopularPosts .widget-content ul li img{width:100%;height:90px;padding-right:0;transition:all .6s ease-in-out;}
.PopularPosts .item-thumbnail{float:none;margin:0 0 -4px}
.PopularPosts .item-title{padding:5px;position:absolute;bottom:-200px;left:0;right:0;text-align:left;background:rgba(0,0,0,.5);transition:all .3s ease-in-out;line-height: 1;}
.PopularPosts .item-thumbnail:before{list-style-type:none;padding:0;counter-increment:popcount;content:counter(popcount);position:absolute;width:30px;height:30px;line-height:30px!important;text-align:center;background:rgba(0,0,0,.5);left:0;top:0;color:#fff;font-size:20px;font-weight:900;line-height:1;z-index:2}
.PopularPosts .item-title a:hover{color:pink}
.PopularPosts .item-snippet{display:none}
.PopularPosts .widget-content ul li:hover .item-title{bottom:0px}
/* Fin Popular Post*/
#PopularPosts1{width:300px}
.PopularPosts .widget-content ul{width:100%;padding:0;list-style-type:none;counter-reset:popcount}
.PopularPosts .widget-content ul li{padding:0;height:90px;overflow:hidden;position:relative;width:calc(50% - 5px);float:left;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.PopularPosts .widget-content ul li:nth-child(odd){margin:0 5px 10px 0;}
.PopularPosts .widget-content ul li:nth-child(even){margin:0 0 10px 5px;}
.PopularPosts .widget-content ul li a{color:#fff;text-decoration:none;font-size:12px;font-weight:500;}
.PopularPosts .widget-content ul li:hover .item-title{bottom:0}
.PopularPosts .widget-content ul li:hover img{-webkit-transform: scale(1.3);-ms-transform: scale(1.3);-o-transform: scale(1.3);transform: scale(1.3);}
.PopularPosts .widget-content ul li img{width:100%;height:90px;padding-right:0;transition:all .6s ease-in-out;}
.PopularPosts .item-thumbnail{float:none;margin:0 0 -4px}
.PopularPosts .item-title{padding:5px;position:absolute;bottom:-200px;left:0;right:0;text-align:left;background:rgba(0,0,0,.5);transition:all .3s ease-in-out;line-height: 1;}
.PopularPosts .item-thumbnail:before{list-style-type:none;padding:0;counter-increment:popcount;content:counter(popcount);position:absolute;width:30px;height:30px;line-height:30px!important;text-align:center;background:rgba(0,0,0,.5);left:0;top:0;color:#fff;font-size:20px;font-weight:900;line-height:1;z-index:2}
.PopularPosts .item-title a:hover{color:pink}
.PopularPosts .item-snippet{display:none}
.PopularPosts .widget-content ul li:hover .item-title{bottom:0px}
/* Fin Popular Post*/
Cuarto:
Mire la secuencia de la siguiente imagen en la cual se puede ver cómo encontrar el código del popular post,
Una vez que haya encontrado todo el código, proceda a eliminarlo
Ahora ingrese el siguiente código
<b:widget id='PopularPosts1' locked='false' title='Entradas populares' type='PopularPosts' version='1'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>10</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>false</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 300,) : data:post.thumbnail' var='image'>
<img expr:alt='data:post.title' expr:src='data:image' expr:title='data:post.title' height='170' width='300'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>10</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>false</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title != ""'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='!data:showThumbnails'>
<b:if cond='!data:showSnippets'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<!-- (3) Show only thumbnails or (4) Snippets and thumbnails. -->
<div expr:class='data:showSnippets ? "item-content" : "item-thumbnail-only"'>
<b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 300,) : data:post.thumbnail' var='image'>
<img expr:alt='data:post.title' expr:src='data:image' expr:title='data:post.title' height='170' width='300'/>
</b:with>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<b:if cond='data:showSnippets'>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
</div>
<div style='clear: both;'/>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Imagen de ejemplo
Quinto:
Un clic en Guardar Tema
Es momento de visitar su blog de Blogger y mirar los nuevos cambios
Fuente: ayudadeblogger
Publicado por:






















0 comentarios: